这是我一直想说清楚的问题,因为问的人实在太多了,今天把这方面的问题能想到都整理了下,通过这篇文章给大家说清楚问题,希望真的可以做到关于博客 CDN 加速,你只需这篇文章就够了
为了方便大家的阅读和理解,通过一些简单的问题的解答,从大到小一步一步引入讲解清楚。
一、网站怎么加速?
一般用户提问都是这样直接提出的,他们一开始想要的也是这个,这个问题很大,很难回答得很具体,那么今天从简单的开始,一步一步引入。
简单来说,网站加速分成两大步:动态内容优化,静态资源加速。
WordPress 博客页面的生成,首先加载 WordPress 程序,然后加载插件和主题,最后根据请求从数据库中取出数据渲染网页,当然这也是一般 PHP 脚本渲染网页的过程。
所以动态内容优化,首先要优化服务器,安装 OPCache 和 Memcached,然后优化 WordPress。
OPCache 把经过编译后的 PHP 代码缓存到内存中,在用户访问的时候就能直接调用从而起到高效的加速作用。
Memcached 会把 WordPress 的数据库查询结果存到内存里面,下次使用会直接到 Memcached 中取,这样数据库查询将会减少,甚至可以做到 0 SQL,所以可以显著的提高页面生成的速度。
优化 WordPress,我做的 WPJAM Basic 插件已经集成了绝大部分的优化选项,这里就不再说明。
WordPress 生成页面之后,页面里面有图片, CSS, JS 这些静态文件,这些静态资源如果加载比较慢的话,用户访问你的网站感觉也是会慢的,所以我们要对图片, CSS, JS 这些静态资源进行加速。
二、如何对静态资源加速?
前面讲到网站加速分成动态内容优化和静态资源加速这两个步骤,动态内容加速需要服务器需要 ROOT 权限,很多虚拟主机用户就放弃了,并且需要配置优化服务器,很多人又进入了知识盲区,望而却步了。
那么静态资源加速这块是比较简单的,只要相信自己,并且用心且认真看完本文就能够顺利操作的。
静态资源加速的意思就是让用户能够快速访问博客里面的图片, CSS 和 JS 这些文件。
那么反过来说:是什么阻止了用户快速访问图片, CSS 和 JS 这些静态资源文件呢?
服务器带宽不够,网页中的图片很大,或者访问量一大,这些资源加载就被限制了,当然可以升级服务器带宽,不过这是很贵的。
服务器并发不大,虽然服务器处理静态资源需要 CPU 是远远比不上动态内容的,但是如果一个网页有几十张图片,那么一个用户的访问,相当于服务器有几十个并发,那么访问量一大就会卡死。
所以静态资源的加速其实就是使用 CDN 来加速。这里就引出第一个问题:
CDN 是什么?
百科一下告诉我们:
CDN(Content Delivery Network)是指内容分发网络,采用各种缓存服务器,将这些缓存服务器分布到用户访问相对集中的地区或网络中,在用户访问网站时,利用全局负载技术将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求。
那么高级的东西,肯定是我们自己干不了的,所以我们就要使用第三方服务,比如阿里云和腾讯云的 CDN 服务。
所以使用 CDN 加速静态资源的意思就:使用阿里云或者腾讯云等这些第三方 CDN 服务加速图片, CSS 和 JS 这些静态资源文件。
那么就引出第二个问题:
怎么使用第三方的 CDN 服务?
直接使用,比如直接申请阿里云的 CDN 服务(点击阅读原文申请),按照指引解析域名的 CNAME 即可。
但是这样做有个不好的地方,因为他是全站 CDN 服务,不管动态内容还是静态资源都做了 CDN 服务,而你的动态内容是 PHP 实时生成的,不建议进行 CDN 加速,另外图片等资源还存在回源等问题和无法使用缩图。
所以我们一般建议先将静态资源镜像到第三方的云存储服务,比如阿里云的 OSS 和腾讯云的 COS,然后再使用第三方 CDN 对静态资源加速。
三、如何使用第三方云存储和CDN服务?
看到这里,很多人就开始有些困惑了,为什么简单的一个静态资源的事情要做得那么复杂?
因为我们只是写博客的,所以我们只要写博客做内容这件事情做好就好,其他专业的事情交给专业的第三方干。
所以有什么使用云存储有什么好处?
- 可以实时对图片裁图,我们无需 WordPress 的裁图功能,而且可以在不同的页面实现不同的缩略图大小。
- CDN的回源操作是针对云存储,只要我们静态资源镜像到云存储之后,我们本地都可以不再存储这些资源。
下面我们使用阿里云为例,讲解一下如何使用第三方云存储和CDN服务?
四、使用阿里云对象存储 OSS 对静态资源进行 CDN 加速
1. 首先注册阿里云
2. 然后开启阿里云 OSS 服务。点击右侧Bucket 管理下方的「新建Bucket」按钮,创建一个新的存储空间:

区域:根据你网站用户在哪里最多选择。
下面这三个三个选项一定要按照下面选择:
存储类型:选择标准存储。
读写权限:选择公共读。
服务器端加密:选择无。
其他选项,根据你自己的需求设置,一般无特殊需求都选择关闭。
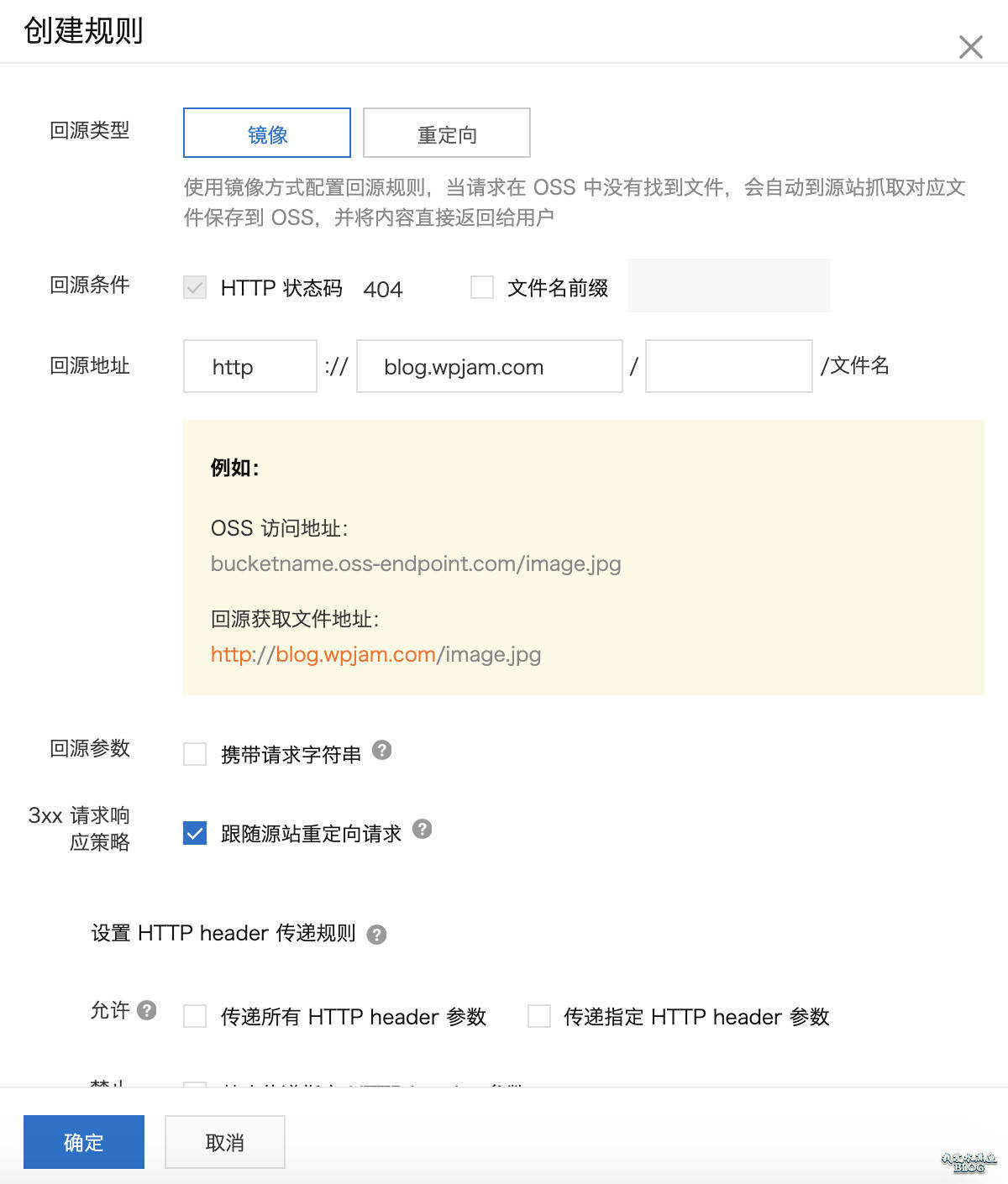
3. 创建好 Bucket,选择该存储空间,点击「基础设置」,选择「镜像回源」这一栏,点击设置,最后点击添加规则:

回源类型:选择镜像
回源条件:选择HTTP状态码404
回源地址:和上图一样,输入你的博客地址,比如我的:blog.wpjam.com
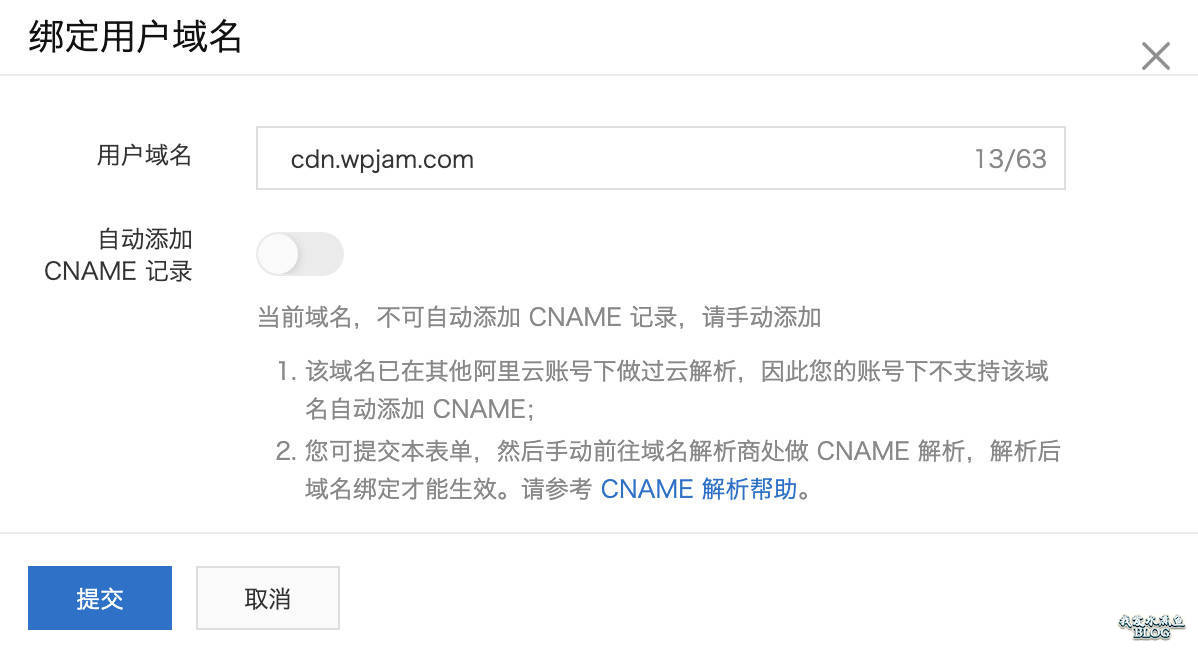
4. 设置好「镜像回源」之后,返回点击「传输管理」选择「域名管理」,点击「绑定用户域名」:

5. 然后按照要求设置域名 CNAME

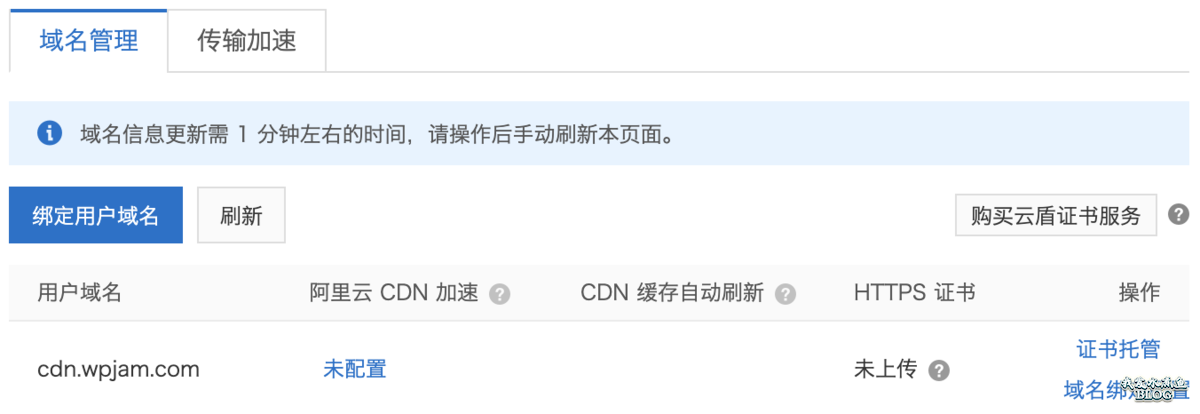
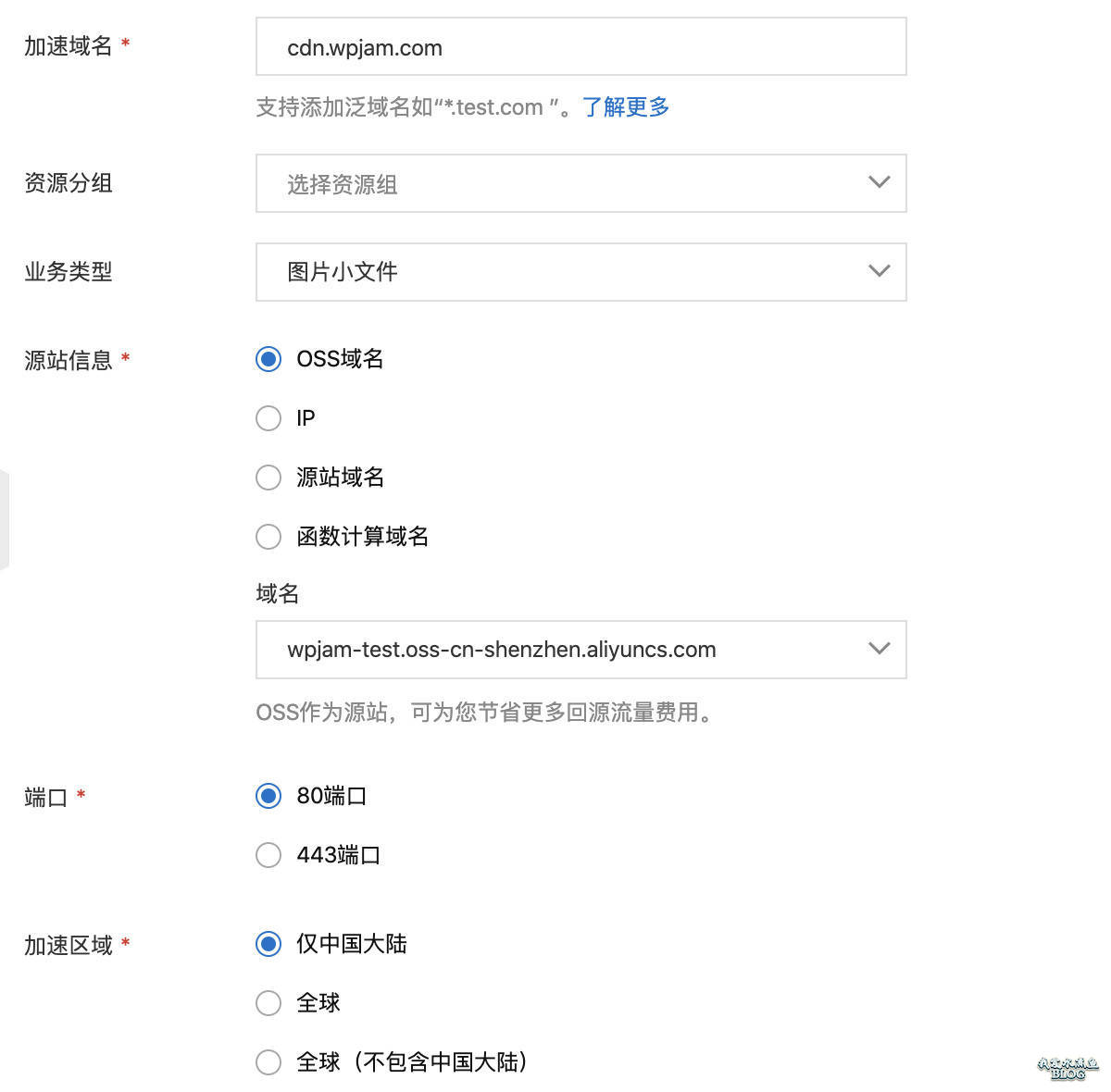
6. 点击阿里云 CDN 加速下的「未配置」链接,进行 CDN 配置:

源站信息选择 OSS 域名即可,其他按照你的需求进行配置。
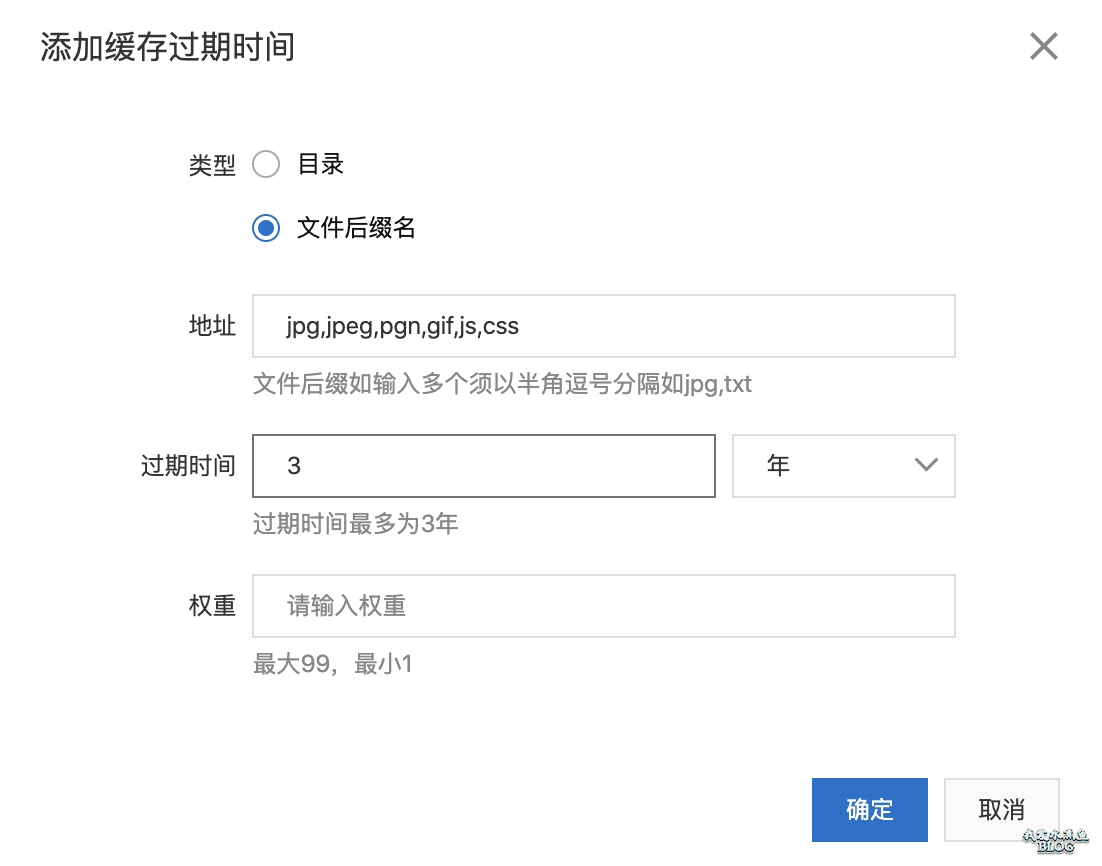
7. 如果你希望更快的缓存效率,可以设置 CDN 的缓存过期时间:

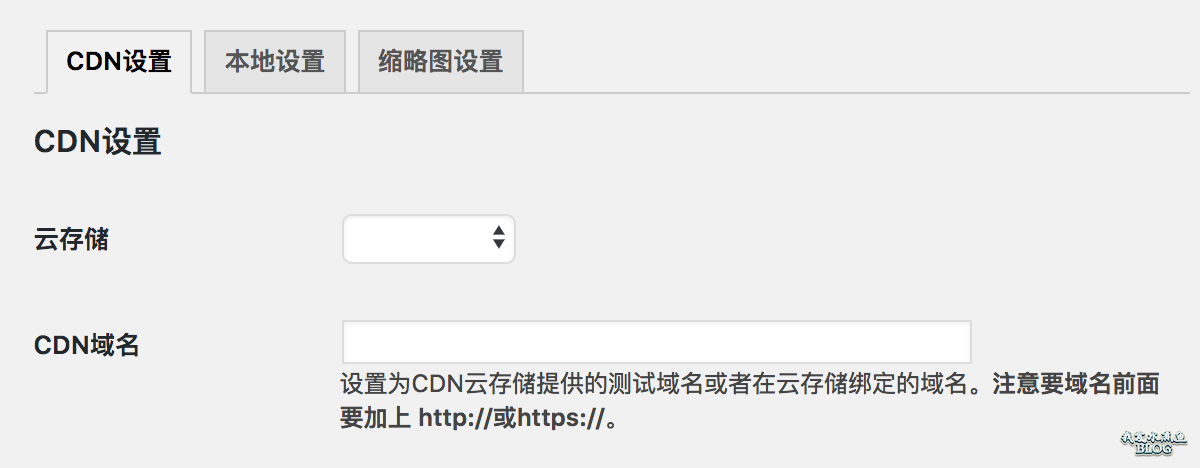
8. 这样在阿里云的设置就完成,回到 WordPress 博客,你首先要安装好 WPJAM Basic 插件,然后在 WordPress 后台点击菜单 「WPJAM」> 「CDN 加速」:

云存储:选择阿里云OSS。
CDN域名:输入上面设置的域名,比如:https://cdn.wpjam.com。
这样就大功告成了,就可以在你的 WordPress 网站使用阿里云 OSS 服务,并且使用阿里云的 CDN 对静态资源进行加速了。

 心海漪澜
心海漪澜


评论前必须登录!
注册